Colors are not just for decorating a website. They are about user experience, psychology, branding, and interaction. It may surprise you, but your website’s color scheme can impact user behavior, interaction, loyalty, and even conversion. Be smart in choosing the right colors.
When it comes to choosing the right color, first, you will have to decide which color system fits your requirements. There are two popular color systems, RGB and CMYK, that are widely used for design purposes.
For digital designs, like web designs, RGB is the common choice. There are different color-coding systems to give each color a unique identity. HEX, RGB, and HSV are three color coding systems. Each system has its purpose. RGB is considered the best choice if you want precision. But most of the time, we see HEX color codes as most of the design platforms and apps come with HEX color coding by default.
Overview of Both Hex & RGB Color Coding Systems

Before diving into the main details, let’s get an overview of both Hex and RGB first.
Hex Color System
Hexadecimal color codes are basically six-digit combinations of both numbers and letters. These are considered in pairs, and each pair represents a value between 00 and FF (255).
RGB Color System
The RGB color system expresses colors using the dynamic values of Red, Green, and Blue. It allows users to create millions of color combinations that aren’t only vivid but also clear and engaging.
Comparison of Hex & RGB Color Systems

Now, let’s compare both of these color systems to determine which one is suitable for dynamic web design.
Ease of Use
First and foremost, Hex color codes are known for their clarity and brevity. A single Hex code like #000000 is enough to provide all the information about the color. This compact format makes it a good option when working with large stylesheets.
When it comes to RGB, it usually makes the stylesheet slightly chunky, all because of its verbose form. However, it definitely offers an upper hand for clarity and color control, let us explain how.
The RGB explicitly breaks out the red, green, and blue values in decimal components, making it easier for developers to tweak specific channels of the dynamic website for subtle changes. This facility will come in really handy when dealing with dynamic designs.
Precision & Flexibility

The hex color system allows developers to create 16 million color combinations, covering the entire RGB spectrum. But keep in mind that traditional codes are limited to defining solid colors without transparency.
Since we are talking about dynamic web design, which requires precise control over transparency levels. So, in such a situation, Hex codes may fall short.
On the other hand, RGB offers much more flexibility when it comes to color adjustment and transparency. It allows developers to efficiently control the opacity of an element with decimal precision.
This capability proves really beneficial in implementing modern UI features, i.e., blurred backgrounds, overlays, hover transitions, and many more.
Robust Performance in a Dynamic Environment

As we all know, in dynamic web design, the colors are adjusted and animated on the basis of user interaction. So, here, RGB is significantly more practical as compared to Hex. When using JavaScript and animation libraries, manipulating RGB values is very simple.
Developers can easily increment or decrement individual red, green, and blue values in response to user actions. This level of manipulation makes RGB a more preferred color system as compared to Hex.
It is important to note that Hex codes are a little difficult to manipulate programmatically. This is because these are compact strings rather than numerical values.
So…Which Color System is Better for Dynamic Web Design?
Based on the information mentioned above, the winner is clear – RGB is definitely a better option as compared to Hex when it comes to the development of dynamic web design. There are multiple reasons for its superiority.
For instance, RGB helps developers to precisely adjust the color scheme for subtle changes. Apart from that, they can even individually alter the values of red, green, and blue.
What to Do if You Have to Create Dynamic Web Design Using Hex?

If you have been provided with a Hex code and asked to create a dynamic web design for it, then there is no need to worry; you simply need to convert the Hex code into RGB.
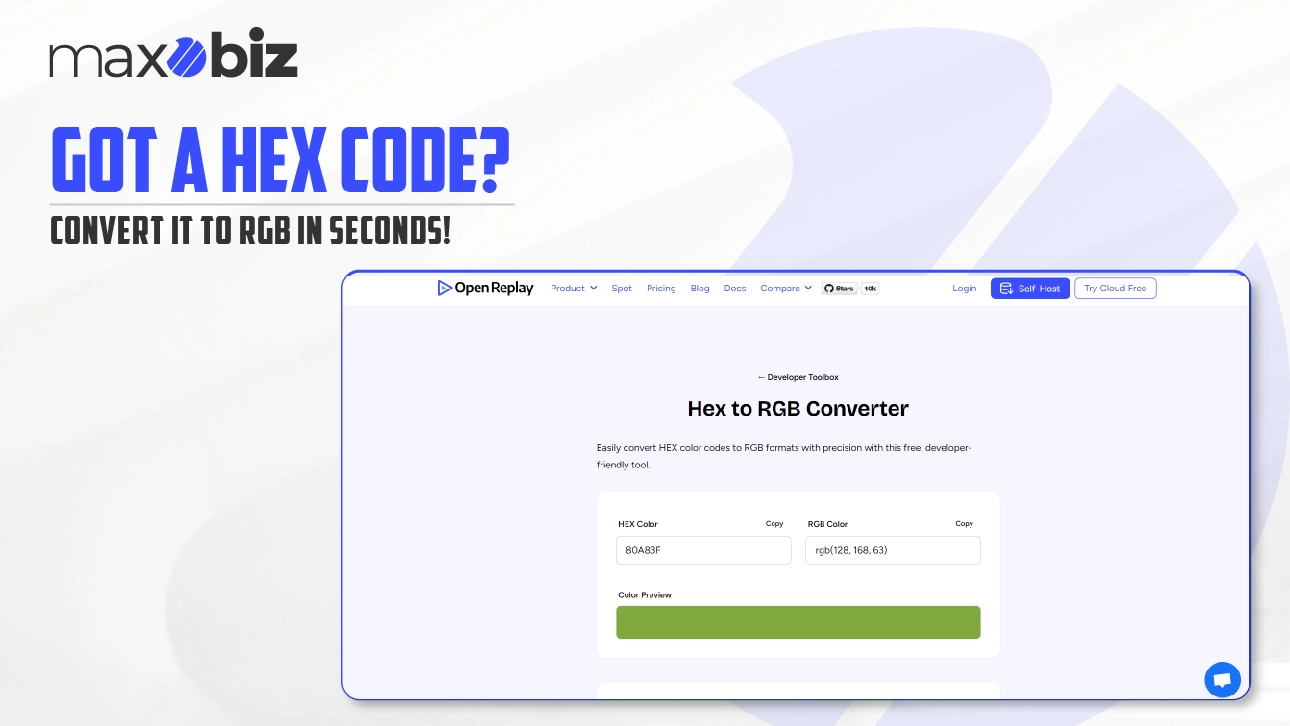
Hex to RGB converters can perform this conversion with ease. The internet is filled with a huge variety of such options, you can go with any as per your preference. We also chose a Hex to RGB converter from the SERP for a pictorial demonstration.
The good thing is that these converters usually have the same usage process. Simply enter the Hex code in the dedicated box and hit the “Convert” button to initiate the process.
When you have the RGB code, you can then proceed towards the creation of a dynamic web design.
Wrapping Up
Hex and RGB are commonly used color-coding systems for digital purposes, including web development. However, when it comes to dynamic website creation with precise color selection, people often get confused about which color coding they should use.
The preferred option is RGB as it not only offers millions of color options but also allows precise color adjustments, showcasing maximum flexibility. In this blog post, we have made a detailed comparison between these; hopefully, you will find it useful.






